This guide will help you integrate RudderStack with your Eleventy site using the JavaScript SDK. On successful integration, you can track and send real-time user events to your preferred destinations via RudderStack.
To set up the event streams on your Eleventy site, you need to perform the following steps:
- Integrate the JavaScript SDK with your Eleventy site and set up the tracking code
- Configure a destination in RudderStack
- Deploy your Eleventy site and verify the events
Prerequisites
This guide assumes you have installed and set up your Eleventy site. Refer to the Eleventy documentation for more information.
Integrating the JavaScript SDK with your Eleventy site
Integrating the JavaScript SDK with your Eleventy site involves the following steps:
- Creating a JavaScript source in RudderStack
- Installing and configuring the JavaScript SDK in your Eleventy site
Creating a JavaScript source in RudderStack
The RudderStack JavaScript source is required track the events from your Eleventy site. Follow these steps to set it up in your RudderStack dashboard:
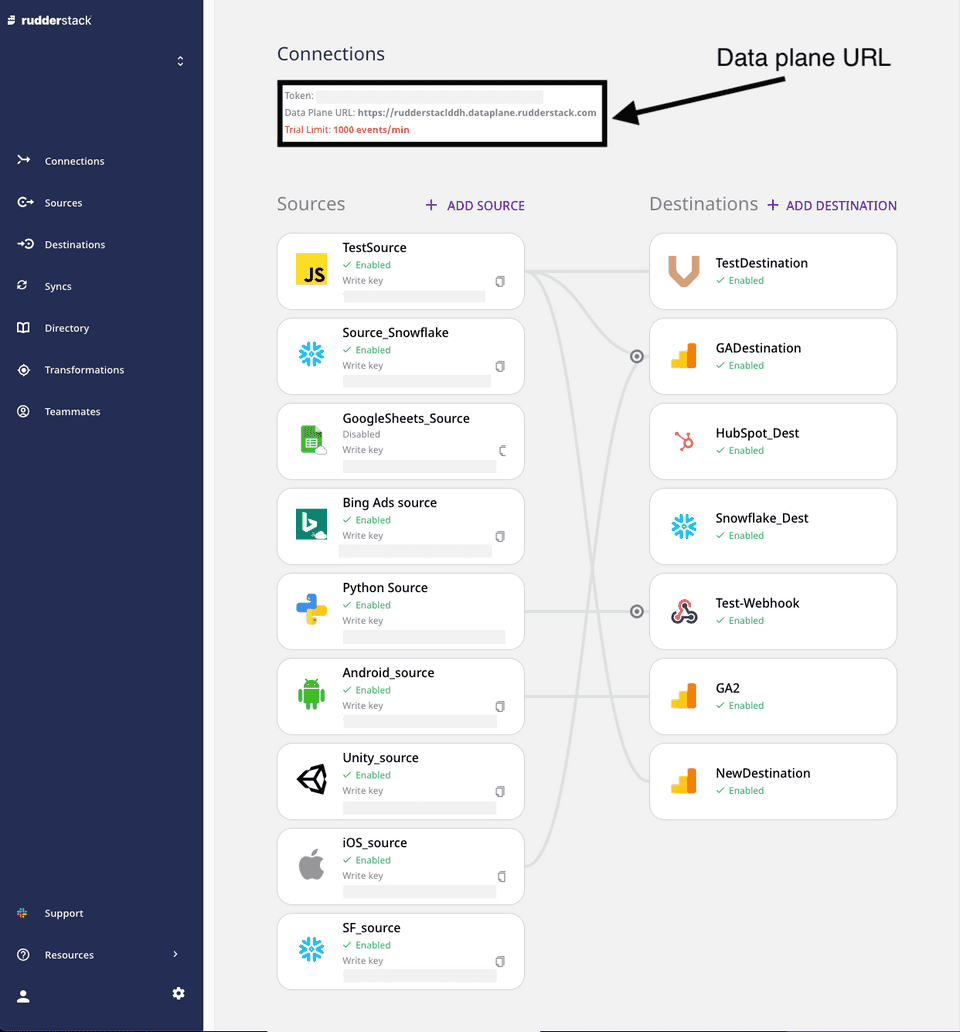
- Note the data plane URL in your RudderStack dashboard. This is required to set up the JavaScript SDK in your site.

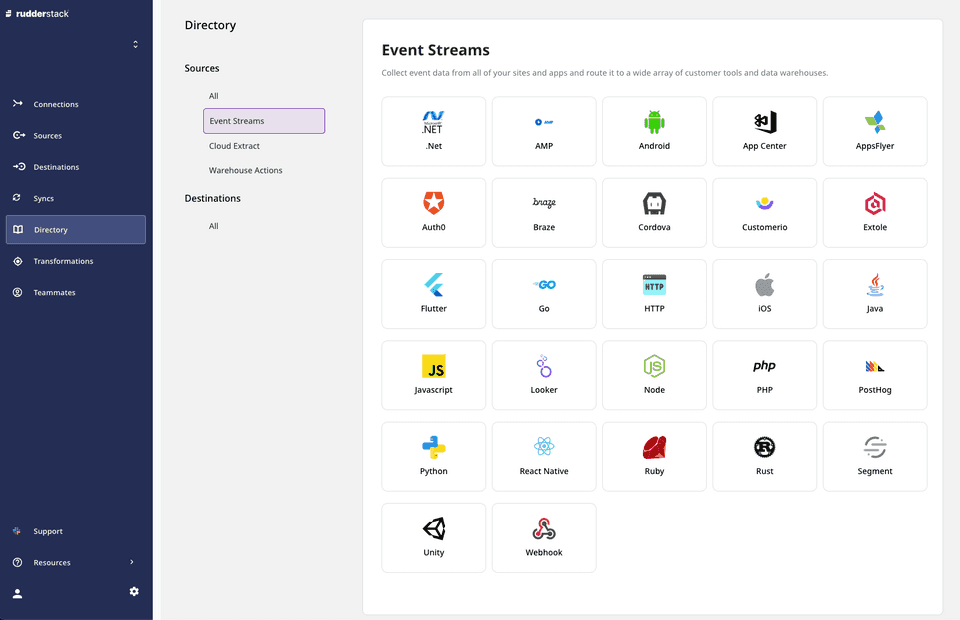
- Click the Sources button in the left navigation bar and select New Source to create a source. Then, select Event Streams under Sources, and select JavaScript.

Assign a name to your source and click Next.
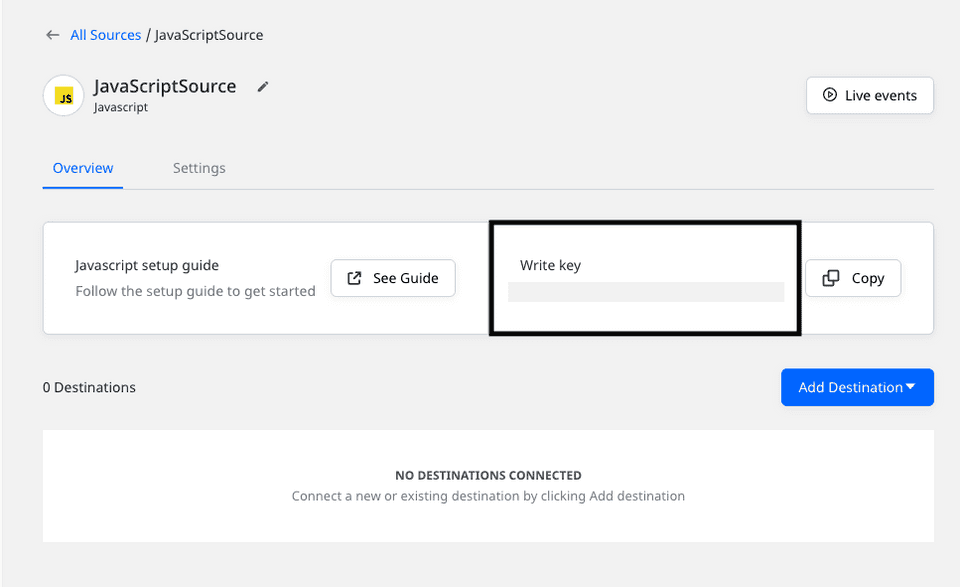
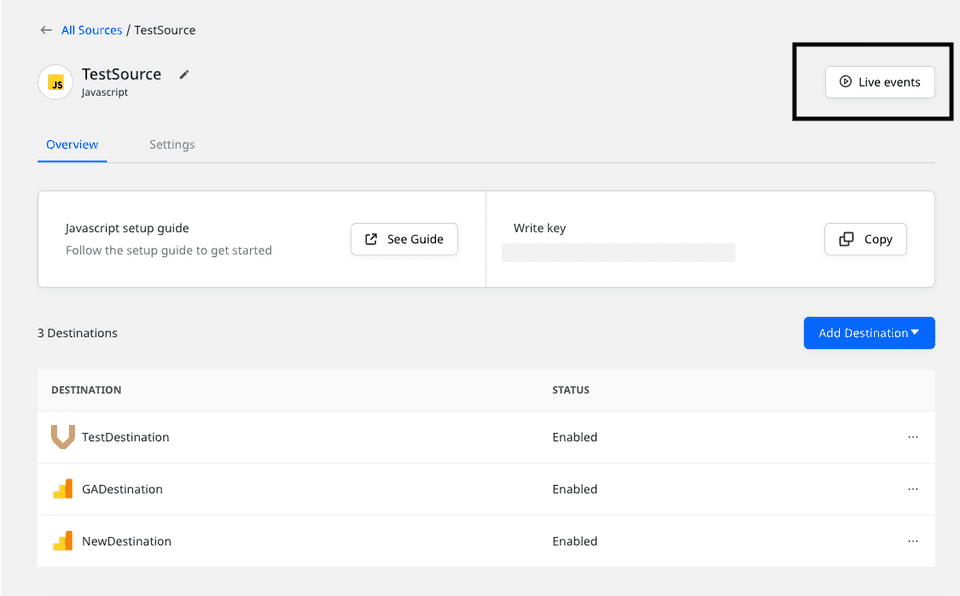
Your JavaScript source is now configured. Note down the write key for this source, as shown:

Installing and configuring the JavaScript SDK in your Eleventy site
To integrate RudderStack with your Eleventy site and set up the tracking code, follow the steps below:
- In your Eleventy project, navigate to the
_sitefolder and openindex.html. - Add the following script within the
headtag of the page:
<script>rudderanalytics = window.rudderanalytics = [];for (var methods = ["load", "page", "track", "identify", "alias", "group", "ready", "reset", "getAnonymousId", "setAnonymousId"], i = 0; i < methods.length; i++) { var method = methods[i]; rudderanalytics[method] = function(a) { return function() { rudderanalytics.push([a].concat(Array.prototype.slice.call(arguments))) } }(method)}rudderanalytics.load("<WRITE_KEY>", "<DATA_PLANE_URL"), rudderanalytics.page();rudderanalytics.track( "Test Event in 11ty", { revenue: 30, currency: 'INR', user_actual_id: 12345 }, () => { console.log("Track call"); });</script><script src="https://cdn.rudderlabs.com/rudder-analytics.min.js"></script>- Replace
<WRITE_KEY>and `<DATA_PLANE_URL> with your JavaScript source write key and the data plane URL obtained in the Creating a JavaScript source in RudderStack section above.
Configuring a destination in RudderStack
This section details the steps required to set up a destination platform in RudderStack, where you can send all the events tracked by the JavaScript SDK.
- Click Add Destination in RudderStack dashboard's home page.
- Choose Google Analytics from the list of destinations.
- Assign a name to your destination and click Next.
- Select the JavaScript source configured in the above section and click Next.
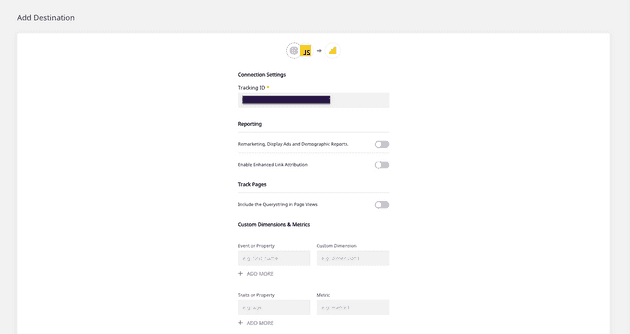
- Configure your Google Analytics destination with your Google Analytics Tracking ID in the Connection Settings page. For details on the other settings, refer to the Google Analytics documentation.

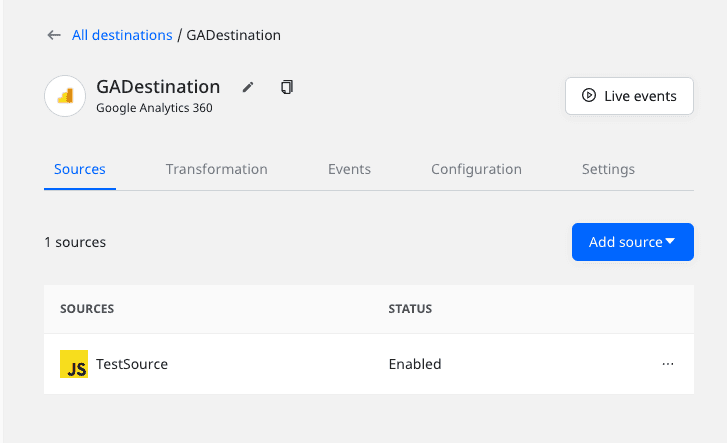
Google Analytics is now configured as a destination. You should be able to see the connection in your RudderStack dashboard, as seen below:

Deploying your Eleventy site and verifying the event stream
To verify if your event stream is working correctly, deploy your Eleventy site and test if the events are tracked and delivered correctly. Follow these steps:
- From your terminal, navigate to the folder containing your Eleventy site and run the following command:
npx @11ty/eleventy --serve- Open the local server URL(generally
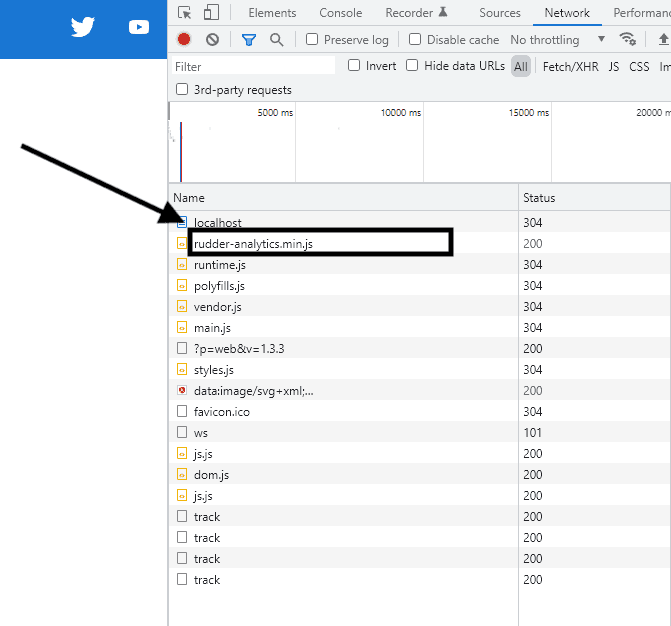
http://localhost:8080/) in your browser to view the site. - Go to your browser's developer tools and check the Network tab to verify if the RudderStack JavaScript SDK (
rudder-analytics.js) is loaded correctly. The following image highlights this option for Google Chrome:

- Click the various links or pages in your site for RudderStack to track these actions.
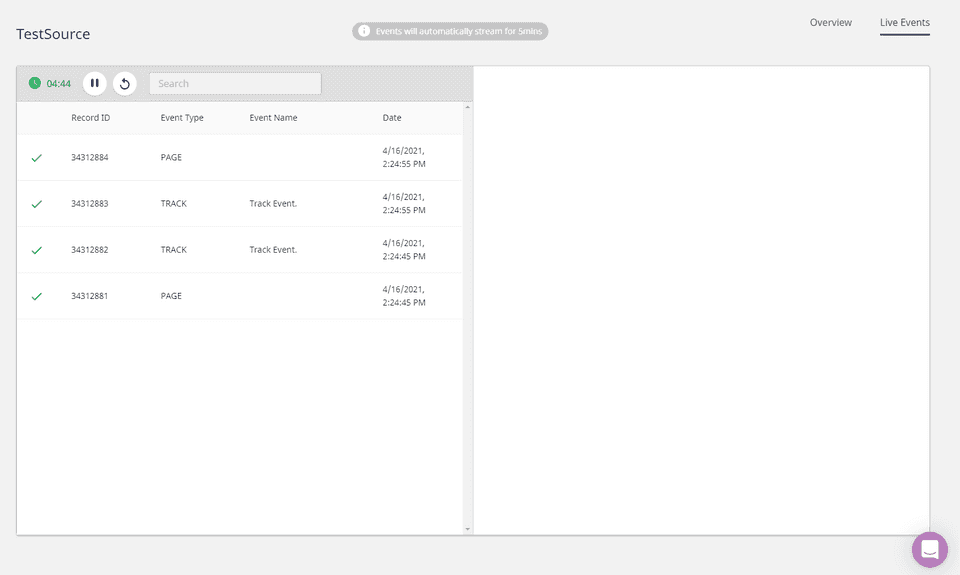
- Go to the Live Events tab of your JavaScript source in the RudderStack dashboard to check if the events are tracked:

- Upon successful tracking, you will see the events in your RudderStack dashboard:

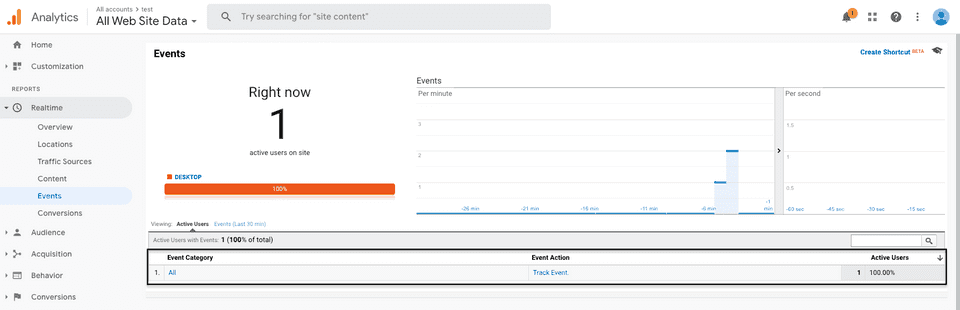
- Go to the Google Analytics dashboard and navigate to Realtime > Events option to check if the events are delivered. Your tracked events will be shown in this window along with other metrics such as number of active users, source platform, etc.

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.